What is Human Computer Interaction?
HCI (Human-computer interaction) is a multidisciplinary field that focuses on how people interact with computers and at what level computers are/aren’t developed to interact with human beings successfully. There are three parts in HCI, the user (human), the computer, and how they work together, meaning interaction, but what is Human Computer Interaction? Let’s understand these three parts first.

User
‘User’ can be a person or a group working together. An understanding of how the human sensory system (hearing, touch, sight) communicates information is vibrant. Users have different mental models or conceptions to interact, learn and store knowledge using different ways. Also, national and cultural difference play their part as well.
Computer
When we use this term, it means any technology, starting from the desktop computer to large-scale professional computers. For instance, discussing a website design, the website itself is considered as ‘the computer.’ Devices such as mobile phones, digital watches also come in the category of ‘computers.’
Interaction
Differences between humans and machines are understandable. Regardless of these differences, HCI attempts to make sure that they both interact with each other effectively, ensuring success.
We need to implement what we know about computers and humans and consult with the potential users during the entire design process to get a usable system. Budget and schedule are vital in any system development, but the most important thing is to find a stability point between what in reality is feasible and what is ideal for the users to develop an excellent system.

What are The Goals in HCI?
In human interaction with computers, the goals are to produce a safe, functional, and usable system. To make sure that the computer system developed has excellent usability, developers must consider the below factors:
- Put people first
- Develop techniques and tools to be able to build suitable systems.
- Achieve effective, safe, and efficient interaction
- Understand the factors that decide how users use the technology
The belief behind the entire HCI theme is that people who use the computer system are the priority. Their preferences, capabilities, and needs for doing various tasks should guide developers on how to design a suitable system for them.
People should not change their way to fit in the developed system; instead, the design of the system should meet their requirements.
What is Usability and Why is It Important in HCI?
One of the key concepts in HCI is usability. It is about making systems that are easy to use and learn. A usable system is easy to remember and learn using and is efficient, effective, safe, and enjoyable to use.
There are various products and systems of everyday use that are designed with little usability. Using these only lead to time wastage, frustration, and errors. Examples of these interactive products include soft drink machines, calculators, stereo, printers, etc.

What is Human Computer Interaction and Design Principles of HCI
Various properties go into the design of HCI. The top 5 among these are discussed below:
- Affordance: In terms of design, affordance means how the object should be used physically, and people can visually see that thing or object. People can quickly recognize the design and know automatically what to do with that object. A quick example of affordance can be a dust bin in your room. It might have a square paddle which you push to put trash in, so that is affordance.
- Perceivability: On a website, a user has to perform several actions and must be able to see those actions performed. The website must be designed in a way that users get clues with visuals about what to do next. For this purpose, designers use a call to action in the form of graphics, text, sound, etc.
The website has more perceivability if the users spend less time trying to work out what next to do. Therefore, most designers often obey the universal standards to achieve perceivability, such as placing the search box in the upper area on the right side of the website.
- Feedback: When it comes to HCI design, it is fundamental to give feedback while processing an action. Not getting proper feedback makes the user think that they didn’t perform the action or something is wrong. Thus, they will perform that action repeatedly that may lead to errors.
Patience level in humans is very little, so to overcome this issue, some features are incorporated in the machines by the designers that give feedback. For example, when a user searches for something, it takes a while. For this, designers add a loading box with some text that says ‘searching for results….’ So, the user gets feedback that their action is doing something.
- Constraints: It means a restriction on interactive functions and options. An example is website forms; we all have filled out these forms at some point. Whether the form is for registration, booking an appointment, subscription, or other, their general requirements are the same.
To stop the user from making errors, there are constraints in the forms. We cannot send or submit the form until the ‘*required’ information in the form is filled in. Besides forms, there are other examples of constraints, like disabling menu items when not used.
Also, there are two kinds of constraints psychological and physical. For instance, when the traffic light goes red, we shouldn’t go psychologically, but physically we can.
- Consistency: It tells the way in which users make sense of the products they interact with. Humans create and work out patterns almost in everything. It helps to decide whether their next step will be able to achieve the goal.
The same goes for the interactive products. If someone says ‘click on the website menu,’ we automatically think that the menu option is somewhere on the top of the website. Why? Because it has become a standard that the website menu is placed at the top of all website pages. On the other hand, if the items in the menu link to different pages so each time when a user follows it, it would be almost impossible for the user to use the website and become inconsistent.

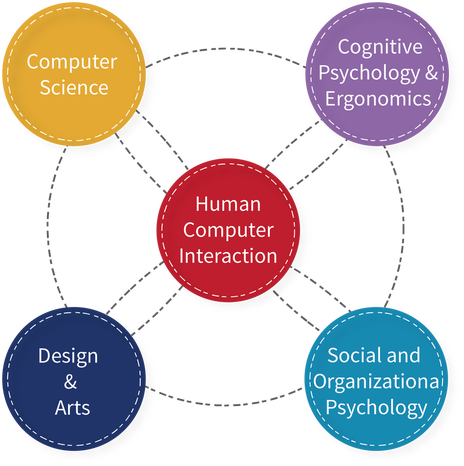
HCI Contribution To Various Disciplines
There is a wide range of topics that HCI covers. The development of HCI relies on contributions from different disciplines. Here are some prominent disciplines where HCI is highly considered:
- Cognitive Psychology – Capabilities, information processing, limitations, performance prediction, and cooperative working.
- Human Factors/Ergonomics – display readability and hardware design
- Social Psychology – organizational and social structures
- Linguistics – natural language interfaces
- Computer Science – design, development, and maintenance of software, UIMS (user interface management system), UIDE (user interface development environments), graphics, and prototyping tools.
- Sociology, Anthropology, & Philosophy – computer supported cooperative networks (CSCW)
- Artificial intelligence – Intelligent software
- Engineering & design – engineering principles and graphics

Future Researches In HCI
Currently, smell and taste are the two senses which are yet to be explored in human computer interaction. New multi-sensory experiences are expected for HC interaction. To manage stress and improve concentration, emotion-sensing technology merged with artificial intelligence is getting a lot of attention.
Learning Resources for HCI
What is Human Computer Interaction?
In 2013, Samsung introduced a curved smartphone, but it was not possible to bend it. To do so, OLED (organic light-emitting diode) is required which uses plastic for flexible displays. This may be possible in the future.
Soon, a Brain-computer interface will be able to transform the lives of people suffering amputation and paralysis. This technology decodes and translates information from the thoughts and converts it into action by interacting with the neural structure. In the future, it may perform thought-to-text translation or movement control from prosthetic limbs.
Related Articles:
- Best CMS for web developers to learn in 2021 and beyond
- How to become a graphic designer in 2021 – a beginner’s guide
- A Career in Digital Marketing, Social Media Marketing, and SEO
- What is Front-End Development? Become A Front-End Developer
- Best CRM for Developers to Learn in 2021 – a beginners guide
- Top databases for developers to learn In 2021 and beyond
 Best Tech Blog For Programming Articles And Video Tutorials Code Is Easy
Best Tech Blog For Programming Articles And Video Tutorials Code Is Easy


